티스토리 인용 글상자 서식 편집하기 (서식관리)

안녕하세요 호호아빠입니다.
티스토리를 하다보면 아쉬운 것 중 하나가 서식이 좀 빈약하다는 건데요
유저입장에선 좀 불친절하다는 느낌이지만..
하나하나 공부해가는 재미는 있습니다 ㅋ

저는 주로 본몬의 헤드라인을 쓸 때
아래 빨간색 네모칸에 있는 기본 인용 서식을 사용하는데요

이런식으로 나와서 좀 아쉽습니다.
밑줄도 없고, 글자크기 조절도 안되고,좌측의 바도 좀 얇고요..

저는 아래와 같은 서식이 마음에 들거든요

구글링을 해서 제 마음에 드는 서식을 찾았습니다.
방법 공유해드릴께요
티스토리 인용 서식 편집하기 (서식관리)
▶블로그 관리 홈 - 서식관리로 들어갑니다.

▶서식관리에서 서식쓰기를 눌러줍니다..

▶아래와 같은 화면이 나올텐데요

▶우측상단의 기본모드를 HTML로 바꿔줍니다.

▶검정바탕화면이 나오면, 원하는 제목을 넣고, 본문에 HTML 문구를 넣어주면 되는데요

아래 HTML문구를 복사해서 넣어주시면 됩니다.
<!--헤드라인시작-->
<h3 style="box-sizing: border-box; margin-bottom: 5px; border-right-width: 0px; word-spacing: 3px; margin-top: 5px; border-bottom: #b30b0b 2px solid; border-left: #b30b0b 12px solid; letter-spacing: 1px; line-height: 1.5; border-top-width: 0px; margin-right: 0px; border-image: initial; padding: 3px 5px 3px 5px;" data-ke-size="size23"> </h3>
<p style="text-align: left;" data-ke-size="size16"> </p>
<p style="text-align: center;" data-ke-size="size16"> </p>
<p style="float: none; clear: none;" data-ke-size="size16"> </p>
<!--헤드라인 끝-->
<p data-ke-size="size16"> </p>
헤드라인 파란색 HTML문구는 아래와 같습니다
<!--헤드라인시작-->
<h3 style="box-sizing: border-box; margin-bottom: 5px; border-right-width: 0px; word-spacing: 3px; margin-top: 5px; border-bottom: #698be2 2px solid; border-left: #698be2 12px solid; letter-spacing: 1px; line-height: 1.5; border-top-width: 0px; margin-right: 0px; border-image: initial; padding: 3px 5px 3px 5px;" data-ke-size="size23"> </h3>
<p style="text-align: left;" data-ke-size="size16"> </p>
<p style="text-align: center;" data-ke-size="size16"> </p>
<p style="float: none; clear: none;" data-ke-size="size16"> </p>
<!--헤드라인 끝-->
<p data-ke-size="size16"> </p>
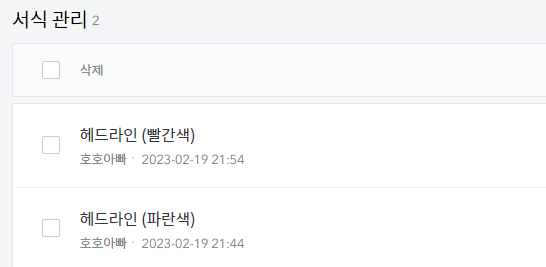
▶저장하면 아래와 같이 2개의 서식이 생긴 것 확인할 수 있구요

▶이제부터는 글쓰기 할 때 저장한 서식을 불러오면 됩니다


이상 서식관리를 통해 나만의 인용서식을 꾸며봤습니다!
(혹시 HTML이 복사가 안될 수도 있어서 댓글에도 달아놨습니다)
